一,创建Tiktok像素
二,安装像素到店铺(切记清空掉原来的像素代码)
1.主题代码
<script>
!function (w, d, t) { w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
// ***************************//
// Tiktok, v1.1
// Change pixel ID(s) there
const TK_ID_ARRAY = [
'your_tiktok_pixel_id_1',
'your_tiktok_pixel_id_2',
'your_tiktok_pixel_id_3'
]
TK_ID_ARRAY.forEach(pixelId => {
if (pixelId) {
ttq.load(pixelId.trim());
} else {
console.warn("Tiktok Pixel ID is not set or invalid:", pixelId);
}
})
ttq.page();
// ***************************//
}(window, document, 'ttq');
</script>2.shopify客户事件代码
// ***************************//
// Tiktok, v1.1
// change your config
const TK_ID_ARRAY = [
'your_tiktok_pixel_id_1',
'your_tiktok_pixel_id_2',
'your_tiktok_pixel_id_3'
]
// ===================
// DO NOT UPDATE BELOW
// ===================
!function (w, d, t) {
w.TiktokAnalyticsObject = t; var ttq = w[t] = w[t] || []; ttq.methods = ["page", "track", "identify", "instances", "debug", "on", "off", "once", "ready", "alias", "group", "enableCookie", "disableCookie", "holdConsent", "revokeConsent", "grantConsent"], ttq.setAndDefer = function (t, e) { t[e] = function () { t.push([e].concat(Array.prototype.slice.call(arguments, 0))) } }; for (var i = 0; i < ttq.methods.length; i++)ttq.setAndDefer(ttq, ttq.methods[i]); ttq.instance = function (t) {
for (
var e = ttq._i[t] || [], n = 0; n < ttq.methods.length; n++)ttq.setAndDefer(e, ttq.methods[n]); return e
}, ttq.load = function (e, n) {
var r = "https://analytics.tiktok.com/i18n/pixel/events.js", o = n && n.partner; ttq._i = ttq._i || {}, ttq._i[e] = [], ttq._i[e]._u = r, ttq._t = ttq._t || {}, ttq._t[e] = +new Date, ttq._o = ttq._o || {}, ttq._o[e] = n || {}; n = document.createElement("script")
; n.type = "text/javascript", n.async = !0, n.src = r + "?sdkid=" + e + "&lib=" + t; e = document.getElementsByTagName("script")[0]; e.parentNode.insertBefore(n, e)
};
TK_ID_ARRAY.forEach(pixelId => {
if (pixelId) {
ttq.load(pixelId.trim());
} else {
console.warn("Tiktok Pixel ID is not set or invalid:", pixelId);
}
})
ttq.page();
}(window, document, 'ttq');
const DEFAULT_TITLE = "Default Title"
analytics.subscribe('product_added_to_cart', (event) => {
console.log('Tiktok addTocart event triggered', event);
const cartLine = event?.data?.cartLine;
const product = cartLine?.merchandise?.product;
const cost = cartLine?.cost?.totalAmount;
if (
cartLine &&
product?.id &&
product?.title &&
cost?.amount &&
cost?.currencyCode
) {
const contentName = cartLine.merchandise.title === DEFAULT_TITLE.trim() || !cartLine.merchandise.title ? product.title
: product.title + ' - ' + cartLine.merchandise.title;
const params = {
contents: [
{
quantity: cartLine.quantity,
content_id: product.id,
content_name: contentName
}
],
content_type: 'product_group',
value: Number(cost.amount),
currency: cost.currencyCode,
};
ttq.track("AddToCart", params);
} else {
console.warn("Tiktok AddToCart event: missing required fields", {
cartLine,
product,
cost,
});
}
});
analytics.subscribe('product_viewed', (event) => {
console.log('Tiktok ViewedContent event triggered', event);
const productVariant = event?.data?.productVariant;
const product = productVariant?.product;
const cost = productVariant?.price;
if (
product &&
product.id &&
product.title &&
cost?.amount &&
cost?.currencyCode
) {
const contentName = productVariant.title === DEFAULT_TITLE.trim() || !productVariant.title ? product.title
: product.title + ' - ' + productVariant.title;
const params = {
contents: [
{
quantity: 1,
content_id: product.id,
content_name: contentName,
}
],
content_type: 'product_group',
value: Number(cost.amount),
currency: cost.currencyCode,
};
ttq.track("ViewContent", params);
} else {
console.warn("Tiktok ViewContent event: missing required fields", {
productVariant,
product,
cost,
});
}
});
analytics.subscribe('checkout_started', (event) => {
console.log('Tiktok InitiateCheckout event triggered', event);
const checkout = event?.data?.checkout;
const totalPrice = checkout?.totalPrice;
const currency = checkout?.currencyCode;
if (
checkout &&
Array.isArray(checkout.lineItems) &&
totalPrice?.amount &&
currency
) {
const contents = checkout.lineItems.map((item) => {
const contentName = item.variant?.title === DEFAULT_TITLE.trim() || !item.variant?.title ? item.variant?.product?.title
: item.variant?.product?.title + ' - ' + item.variant.title;
return {
quantity: item.quantity,
content_id: item.variant?.product?.id,
content_name: contentName,
price: Number(item.variant?.price?.amount),
}
});
const params = {
contents,
content_type: 'product_group',
value: Number(totalPrice.amount),
currency: currency,
};
ttq.track("InitiateCheckout", params);
} else {
console.warn("Tiktok InitiateCheckout event: missing required fields", {
checkout,
totalPrice,
currency,
});
}
});
analytics.subscribe('payment_info_submitted', (event) => {
console.log('Tiktok AddPaymentInfo event triggered', event);
ttq.track("AddPaymentInfo");
});
analytics.subscribe('checkout_completed', (event) => {
console.log('Tiktok Purchase event triggered', event);
const checkout = event?.data?.checkout;
const totalPrice = checkout?.totalPrice;
const currency = checkout?.currencyCode;
if (
checkout &&
Array.isArray(checkout.lineItems) &&
totalPrice?.amount &&
currency
) {
const contents = checkout.lineItems.map(item => {
const contentName = item.variant?.title === DEFAULT_TITLE.trim() || !item.variant?.title ? item.variant?.product?.title
: item.variant?.product?.title + ' - ' + item.variant.title;
return {
quantity: item.quantity,
content_id: item.variant?.product?.id,
content_name: contentName,
price: Number(item.variant?.price?.amount),
}
});
const params = {
contents,
content_type: 'product_group',
value: Number(totalPrice.amount),
currency: currency,
};
const pathname = event?.context?.window?.location?.pathname;
const parts = pathname ? pathname.split('/') : [];
const external_id = parts.length > 1 ? parts[parts.length - 2] : '';
ttq.identify({
email: checkout.email || '',
phone_number: checkout.billingAddress?.phone || '',
external_id: external_id,
});
console.log('Tiktok Purchase event params:', params)
ttq.track("Purchase", params);
ttq.track("PlaceAnOrder", params);
} else {
console.warn("Tiktok Purchase event: missing required fields", {
checkout,
totalPrice,
currency
});
}
});
// =========================//
// Tiktok end
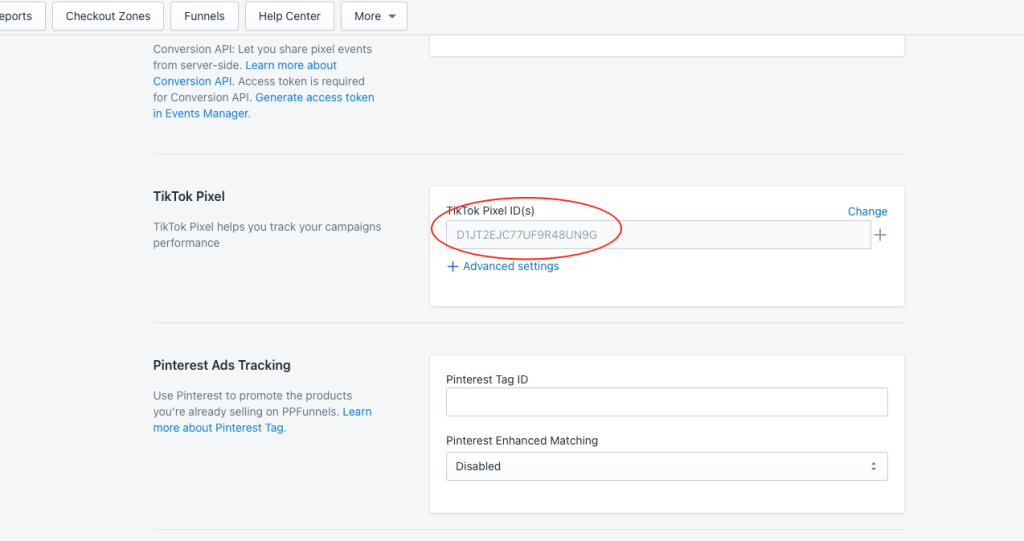
// ***************************//3.收款插件填入像素ID

发表回复