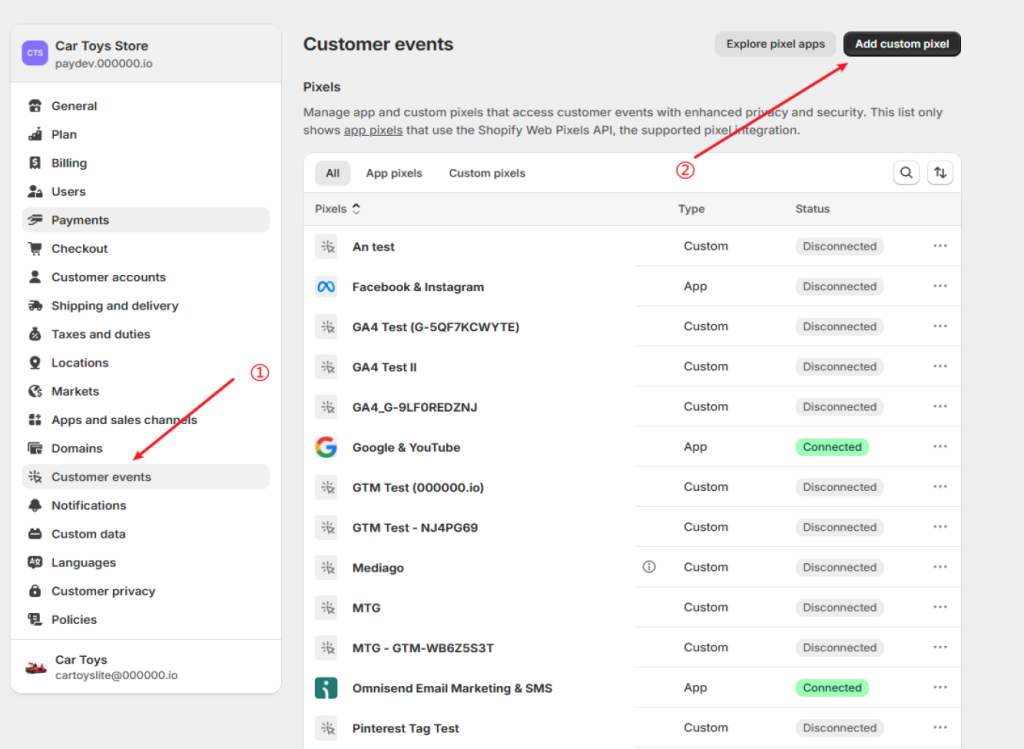
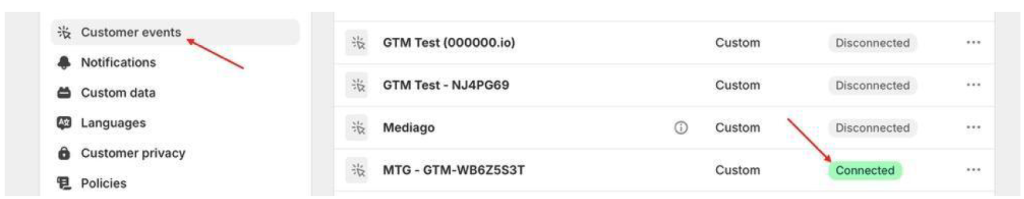
一、安装到Shopify客户事件
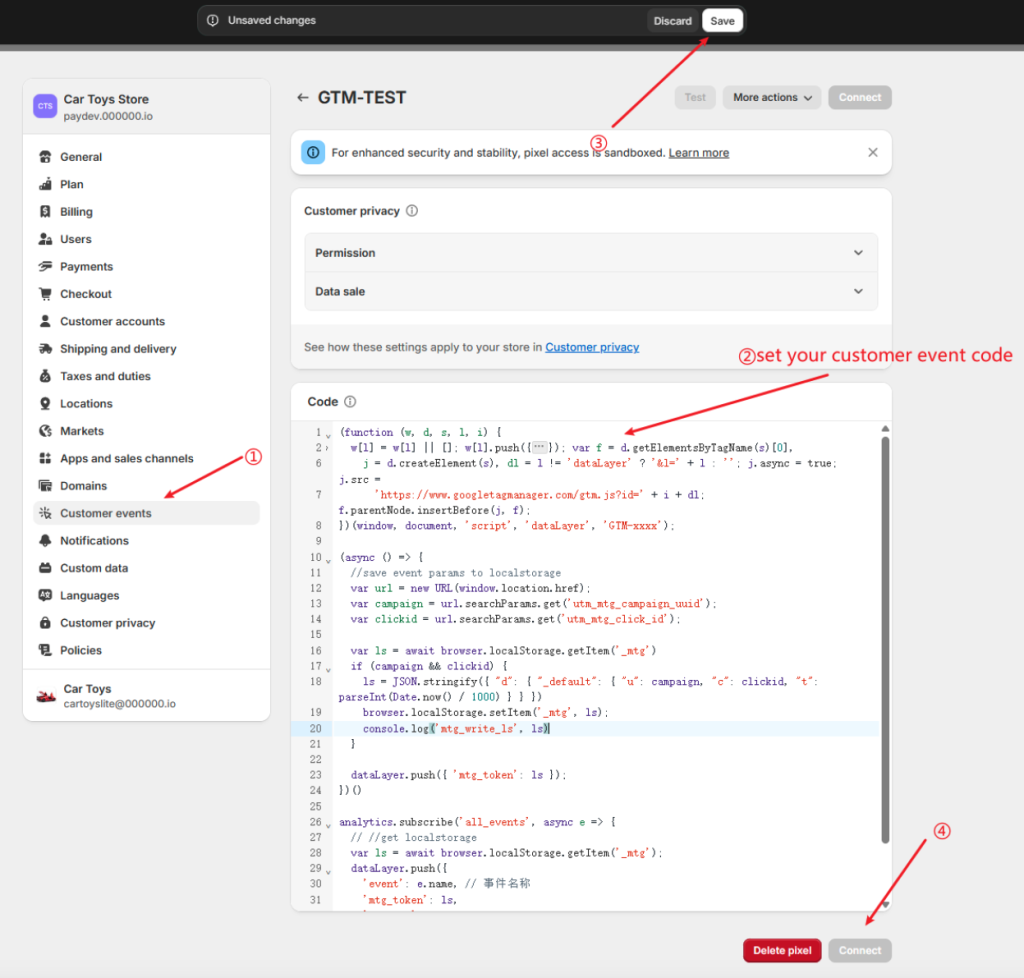
Shopify Settings > Customer events > Add custom pixel



SHOPIFY像素代码
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WB6Z5S3T');
(async ()=>{
//save event params to localstorage
var url = new URL(window.location.href);
var campaign = url.searchParams.get('utm_mtg_campaign_uuid');
var clickid = url.searchParams.get('utm_mtg_click_id');
var ls = await browser.localStorage.getItem('_mtg')
if (campaign && clickid) {
ls = JSON.stringify({"d":{"_default":{"u":campaign,"c":clickid,"t":parseInt(Date.now()/1000)}}})
browser.localStorage.setItem('_mtg', ls);
console.log('mtg_write_ls', ls)
}
dataLayer.push({'mtg_token': ls });
})()
analytics.subscribe('all_events',async e=>{
// //get localstorage
var ls = await browser.localStorage.getItem('_mtg');
dataLayer.push({
'event': e.name, // 事件名称
'mtg_token':ls,
'shopify': e,
});
})二、安装到Intercart收款插件
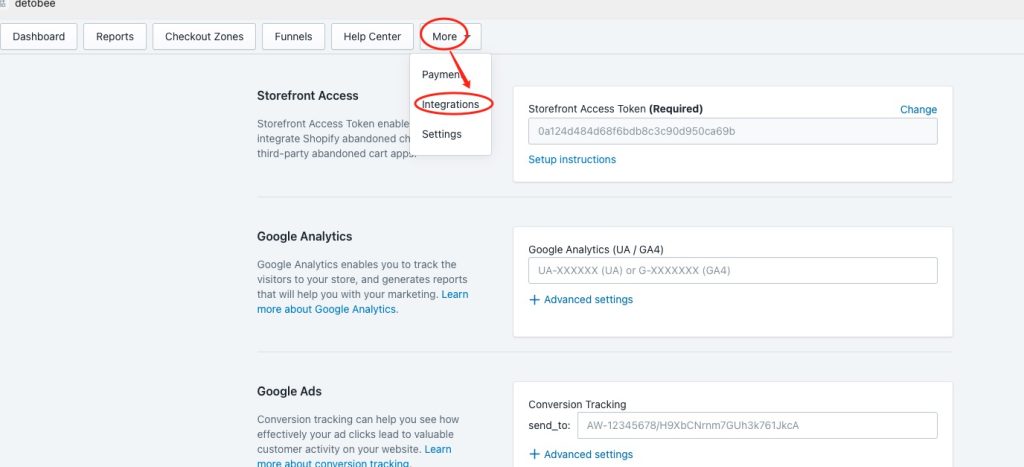
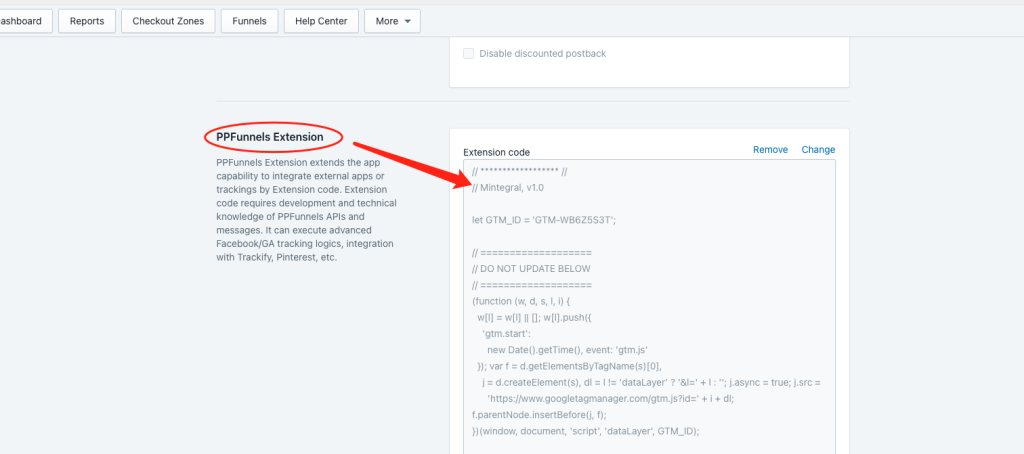
收款插件>More>Intergrations>PPFunnels Extension


插件像素代码
// ****************** //
// Mintegral, v1.3
// Change your GTM ID here
let GTM_ID = 'GTM-WB6Z5S3T';
// ===================
// DO NOT UPDATE BELOW
// ===================
(function (w, d, s, l, i) {
w[l] = w[l] || []; w[l].push({
'gtm.start':
new Date().getTime(), event: 'gtm.js'
}); var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : ''; j.async = true; j.src =
'https://www.googletagmanager.com/gtm.js?id=' + i + dl; f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', GTM_ID);
window.dataLayer = window.dataLayer || [];
var ls = localStorage.getItem('_mtg')
// InitiateCheckout event
itc.addEventHandler('InitiateCheckout', function (payload, additional) {
console.log('mtg initiatedCheckout: mtg_token=', ls);
const e = {
"data": {
"checkout": {
"token": additional.checkout_id,
"currencyCode": payload.currency,
"subtotalPrice": {
"amount": payload.value
}
}
}
};
console.log('mtg initiatedCheckout: shopify=', e);
console.log('mtg initiatedCheckout: value=', payload.value);
window.dataLayer.push({ 'event': 'checkout_started', 'mtg_token': ls, 'shopify': e });
window.dataLayer.push({ 'event': 'initiatedCheckout', 'mtg_token': ls, 'shopify': e });
});
// AddPaymentInfo event
itc.addEventHandler('AddPaymentInfo', function (payload, additional) {
console.log('mtg addPaymentInfo: mtg_token=', ls);
const e = {
"data": {
"checkout": {
"token": additional.checkout_id,
"currencyCode": payload.currency,
"subtotalPrice": {
"amount": payload.value
}
}
}
};
console.log('mtg addPaymentInfo: shopify=', e);
console.log('mtg addPaymentInfo: value=', payload.value);
window.dataLayer.push({ 'event': 'payment_info_submitted', 'mtg_token': ls, 'shopify': e });
window.dataLayer.push({ 'event': 'addPaymentInfo', 'mtg_token': ls, 'shopify': e });
});
// Purchase event
itc.addEventHandler('Purchase', function (payload, additional) {
console.log('mtg purchase: mtg_token=', ls);
const e = {
"data": {
"checkout": {
"token": additional.checkout_id,
"currencyCode": payload.currency,
"subtotalPrice": {
"amount": payload.value
}
}
}
};
console.log('mtg purchase: shopify=', e);
console.log('mtg purchase: value=', payload.value);
window.dataLayer.push({ 'event': 'checkout_completed', 'mtg_token': ls, 'shopify': e });
window.dataLayer.push({ 'event': 'purchase', 'mtg_token': ls, 'shopify': e });
});
// ===================
// Mintegral end
// ****************** //像素检测
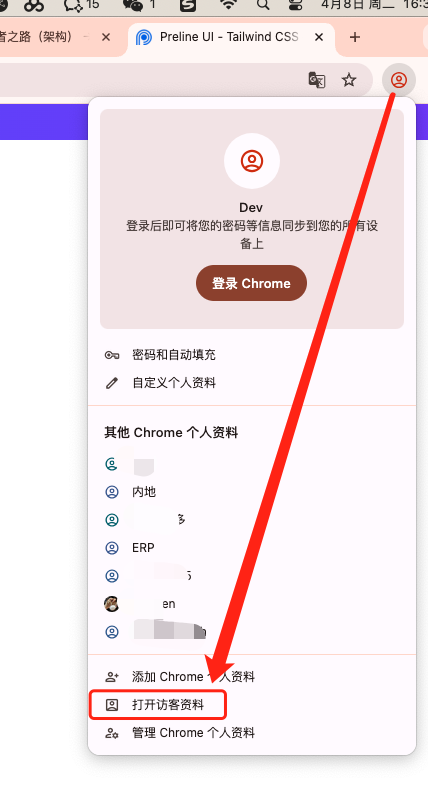
1. 打开浏览器—选择访客模式

2. 在打开的访客模式浏览器中粘贴 MTG 的测试链接(从MTG后台获取)

3.在打开的产品页面中,选择 信用卡支付 打开结账页面触发像素事件 等待10分钟左右 再去MTG后台检测像素