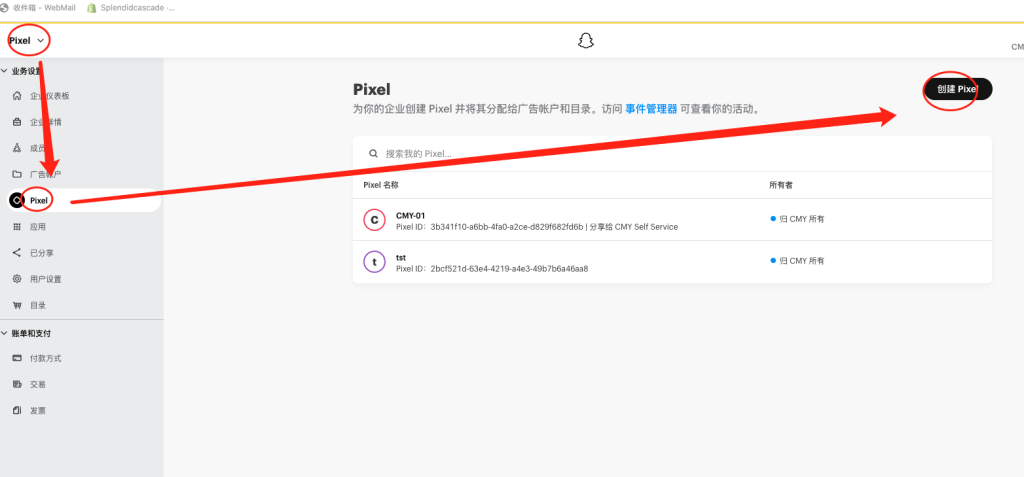
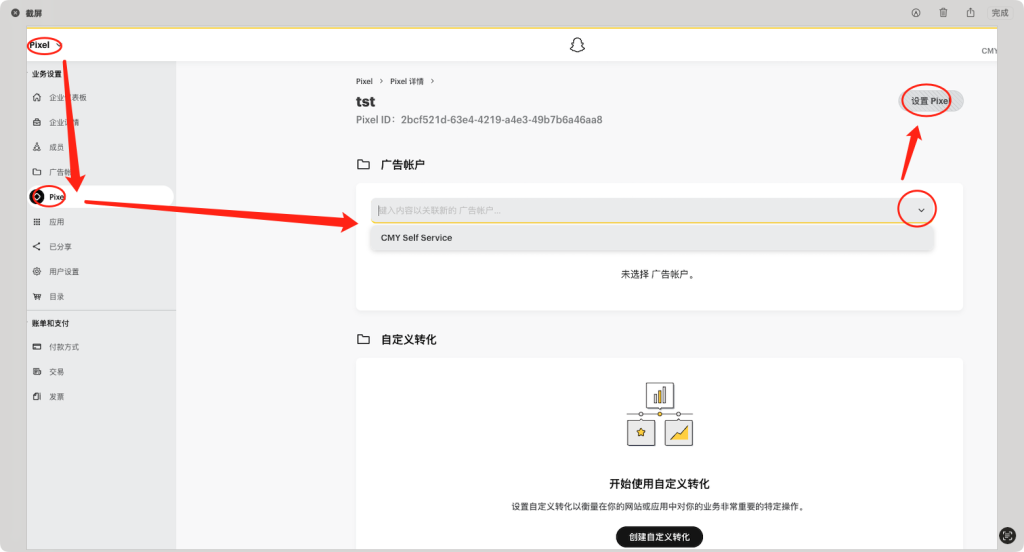
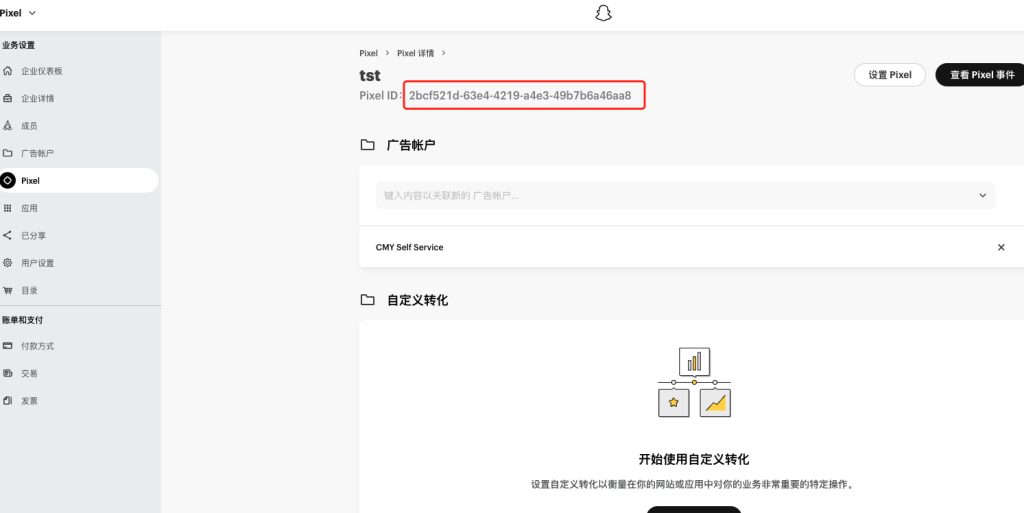
1.创建并获取像素ID



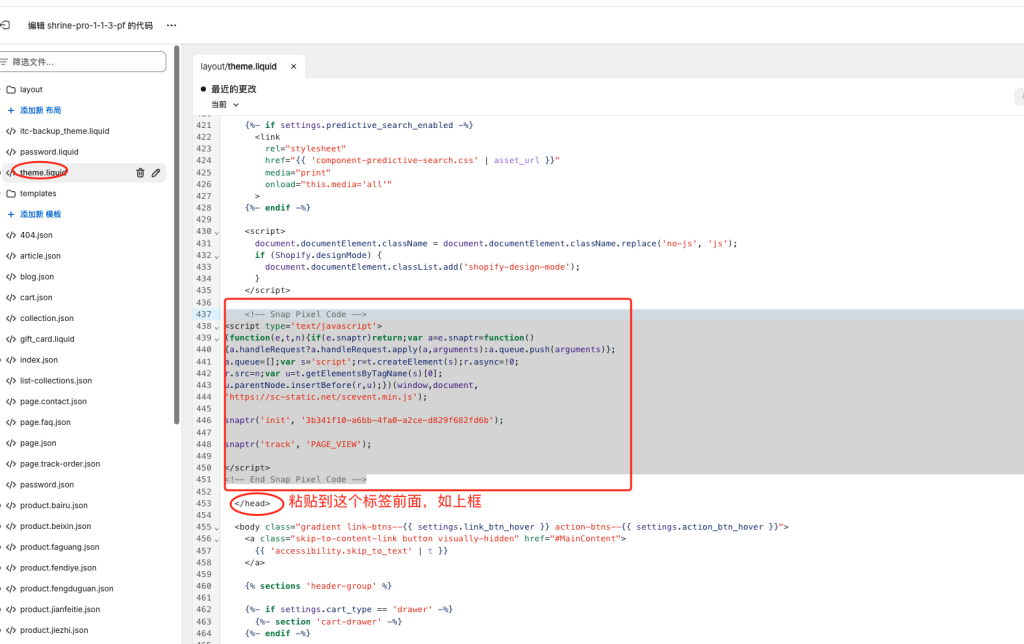
复制以下代码粘贴到 shopify主题 theme.liquid 文件的
<head> 粘贴代码处 </head> 标签中(粘贴后切记修改像素ID为自己创建的像素ID)
<!-- Snap Pixel Code -->
<script type='text/javascript'>
(function(e,t,n){if(e.snaptr)return;var a=e.snaptr=function()
{a.handleRequest?a.handleRequest.apply(a,arguments):a.queue.push(arguments)};
a.queue=[];var s='script';r=t.createElement(s);r.async=!0;
r.src=n;var u=t.getElementsByTagName(s)[0];
u.parentNode.insertBefore(r,u);})(window,document,
'https://sc-static.net/scevent.min.js');
snaptr('init', '替换像素ID');
snaptr('track', 'PAGE_VIEW');
</script>
<!-- End Snap Pixel Code -->
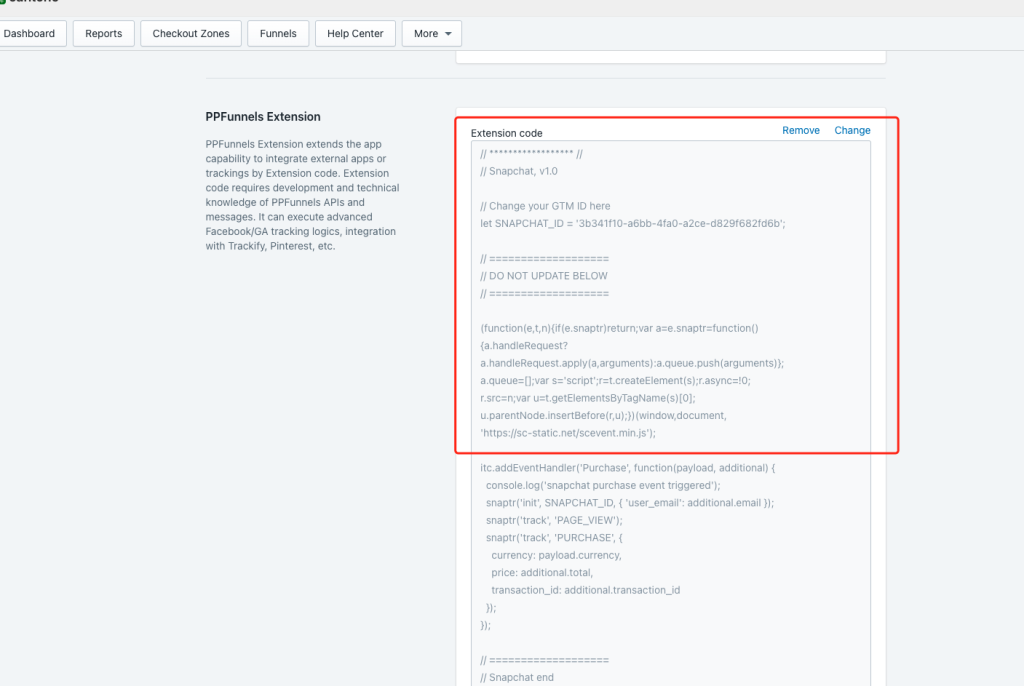
2.设置收款插件像素代码(粘贴后切记修改像素ID为自己创建的像素ID)
// ****************** //
// Snapchat, v1.0
// Change your GTM ID here
let SNAPCHAT_ID = '替换像素ID';
// ===================
// DO NOT UPDATE BELOW
// ===================
(function(e,t,n){if(e.snaptr)return;var a=e.snaptr=function()
{a.handleRequest?a.handleRequest.apply(a,arguments):a.queue.push(arguments)};
a.queue=[];var s='script';r=t.createElement(s);r.async=!0;
r.src=n;var u=t.getElementsByTagName(s)[0];
u.parentNode.insertBefore(r,u);})(window,document,
'https://sc-static.net/scevent.min.js');
itc.addEventHandler('Purchase', function(payload, additional) {
console.log('snapchat purchase event triggered');
snaptr('init', SNAPCHAT_ID, { 'user_email': additional.email });
snaptr('track', 'PAGE_VIEW');
snaptr('track', 'PURCHASE', {
currency: payload.currency,
price: additional.total,
transaction_id: additional.transaction_id
});
});
// ===================
// Snapchat end
// ****************** //
像素安装完毕