这个shopify主题的优势主要体现在
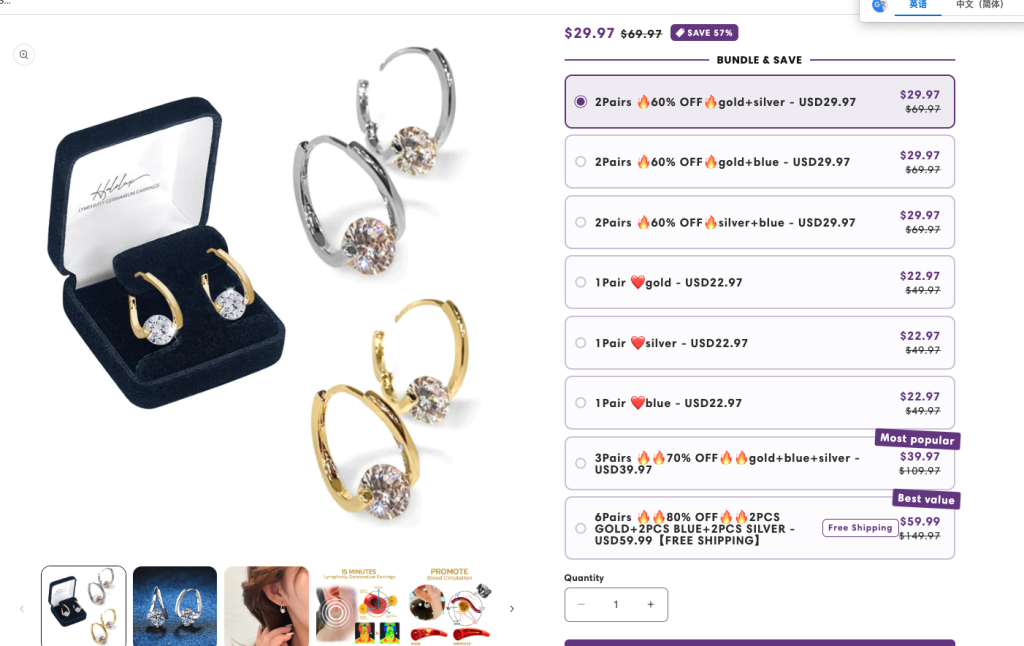
1.产品页可以个性化展示 多个数量组合套餐,比如

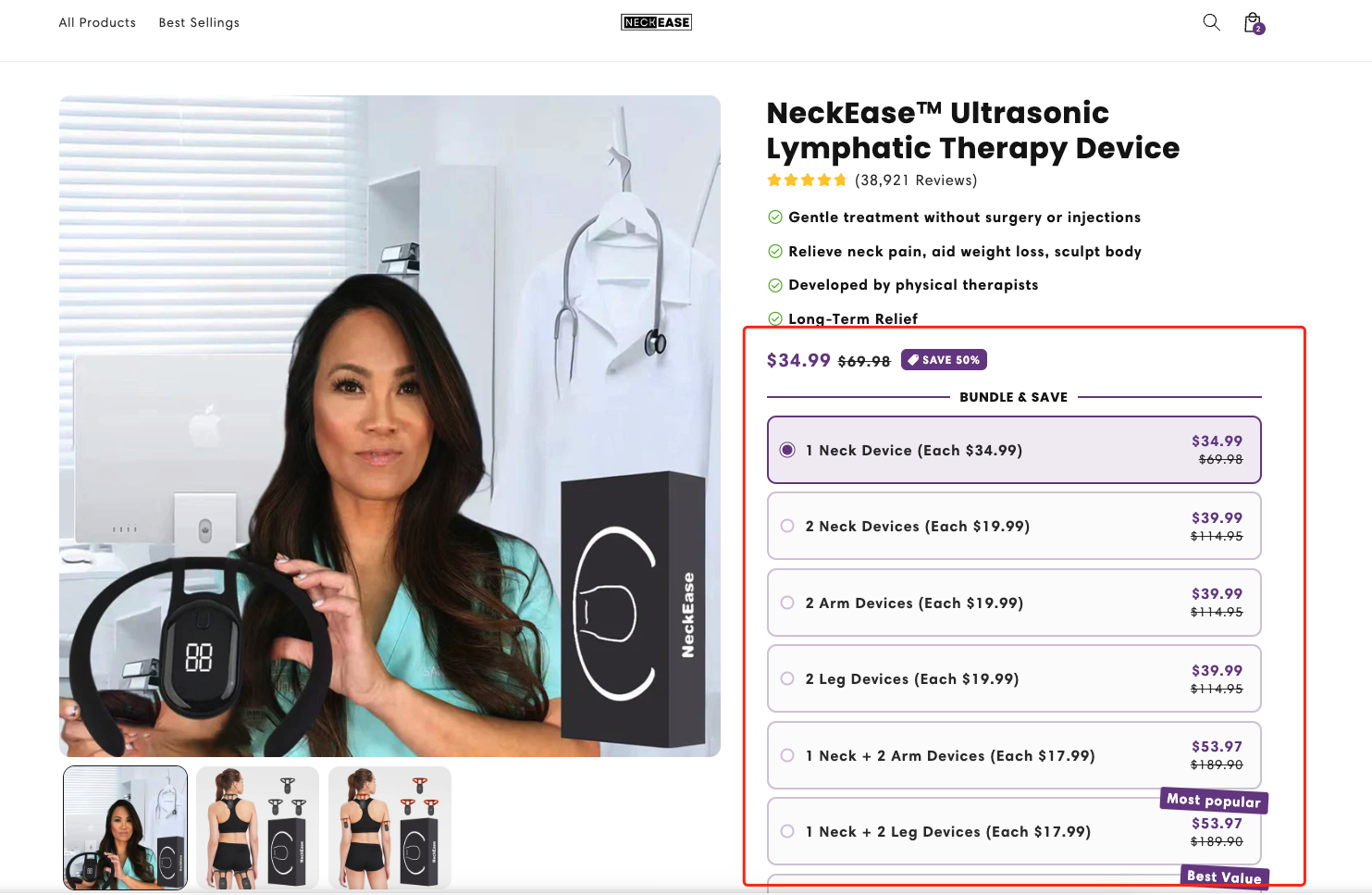
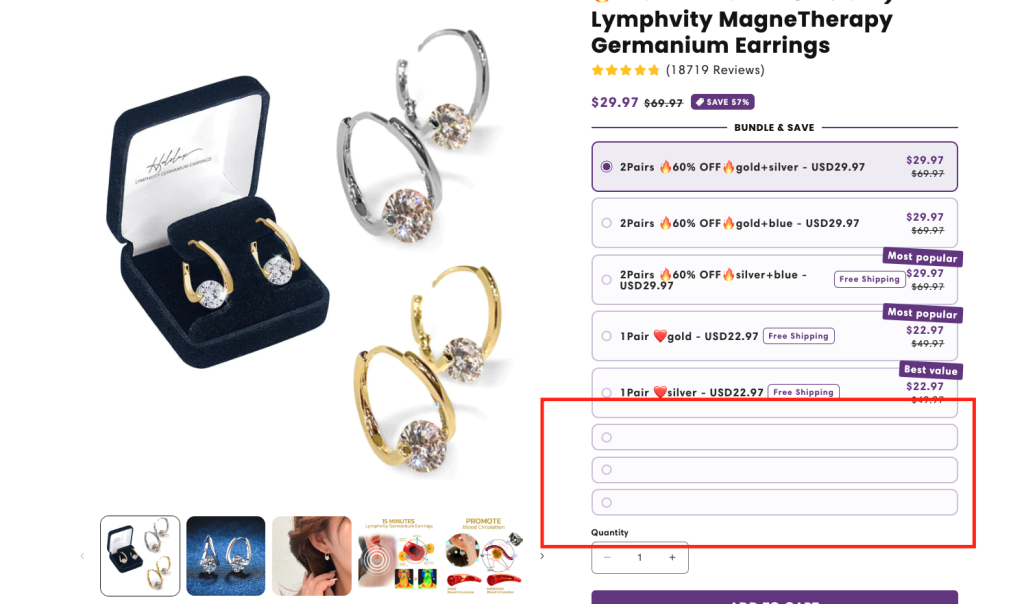
能以比较明显的方式展示购买多个能优惠多少,哪个套餐最有价值,哪个套餐是最受欢迎的…
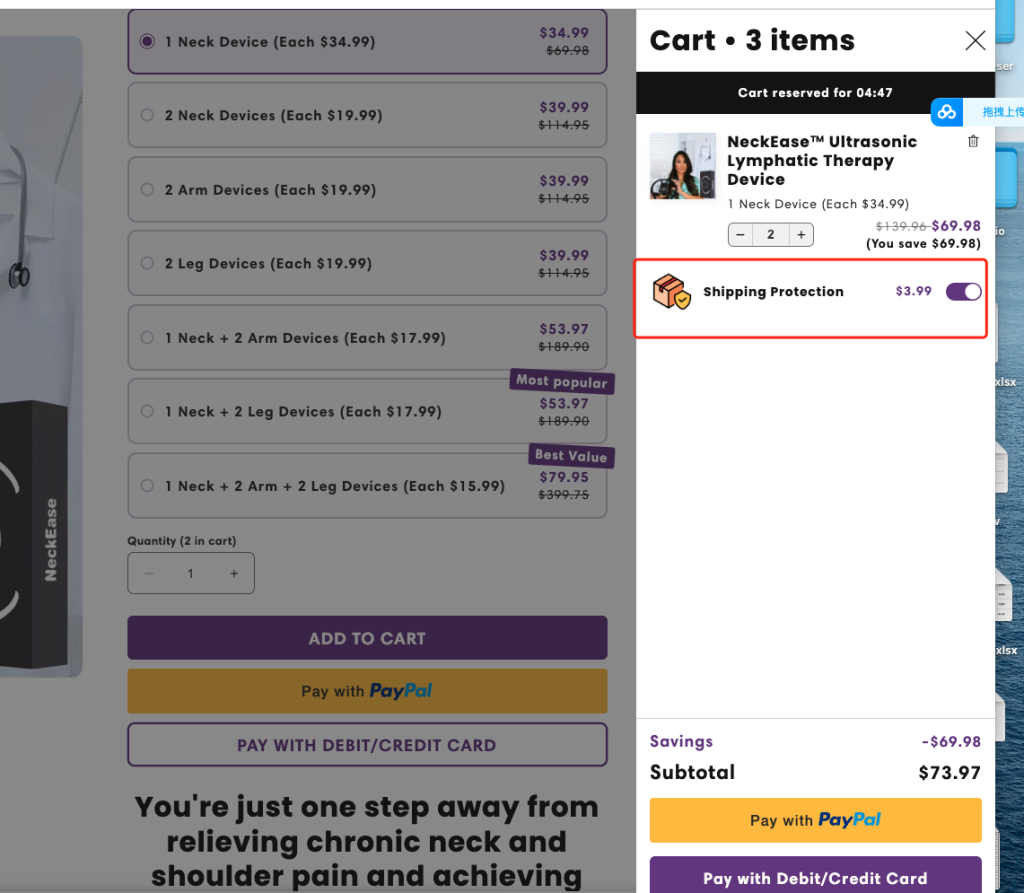
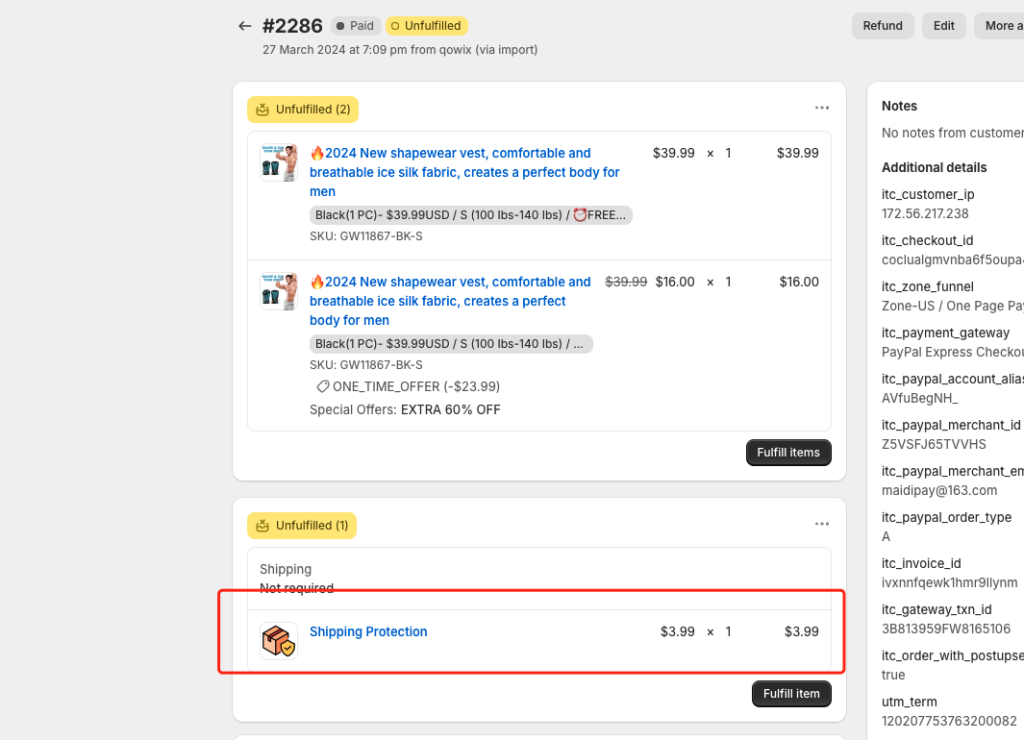
2.产品加入购物车后,会自动多添加一个指定的关联产品,比如可以是运费险


这样客单价就能增加一些,提高 ROI
产品页设置说明
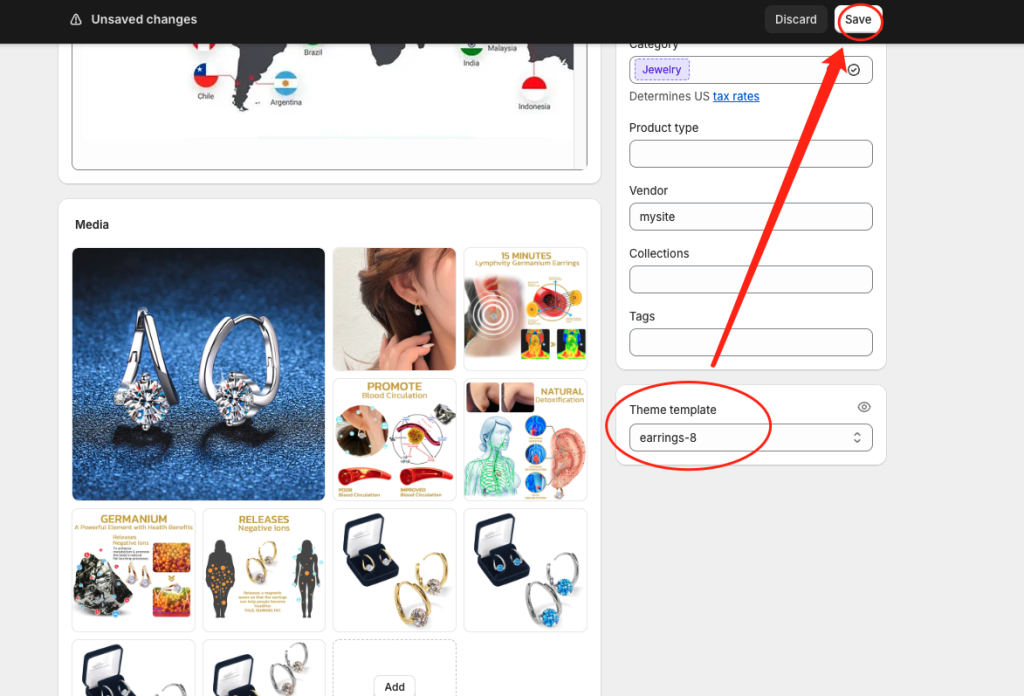
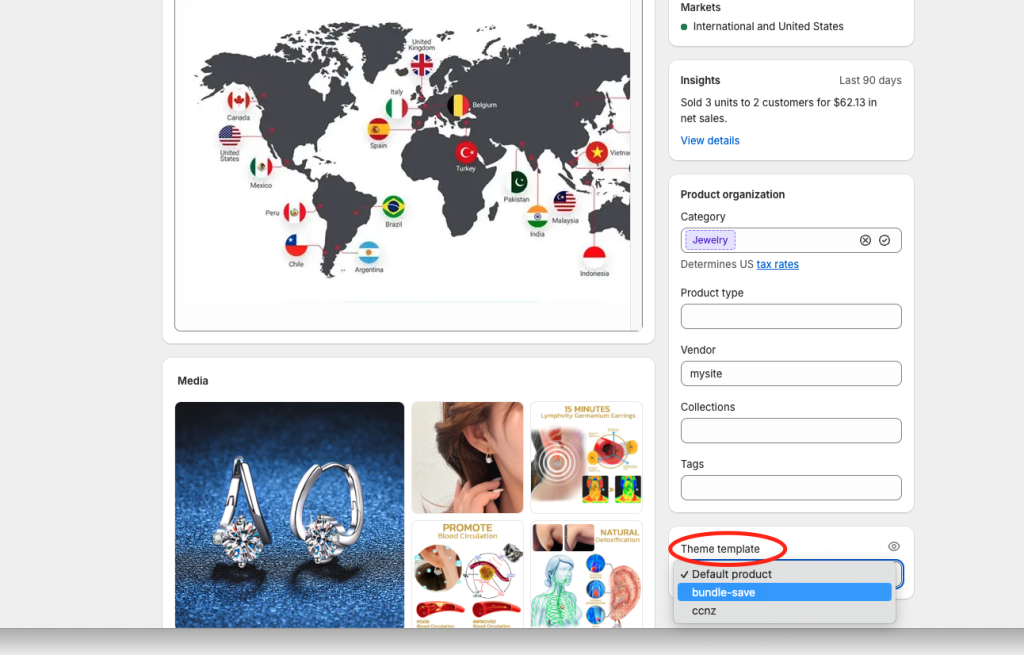
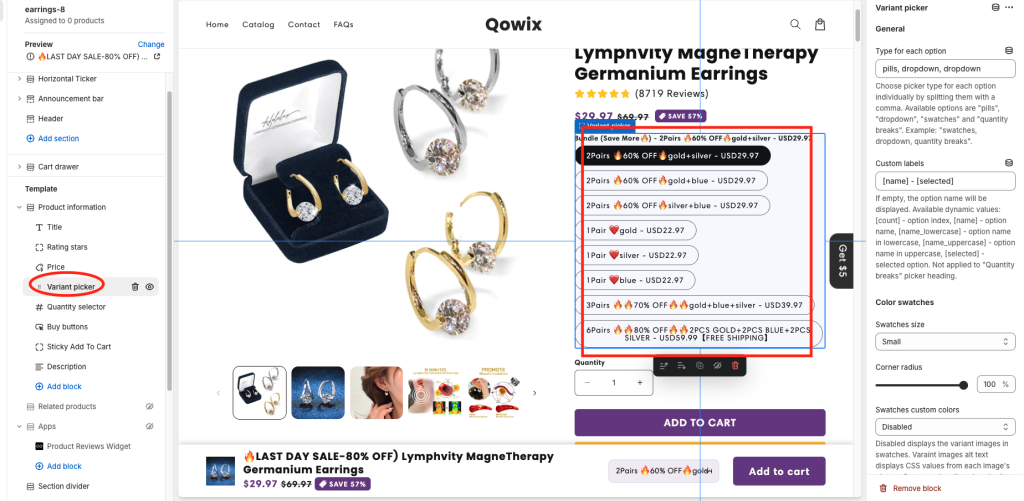
打开需要编辑的产品,右下角选择 指定的模板(默认建立了一个 名称为 bundle save 的模板)

选择模板保存后,预览产品

展示效果出来了,但是你会发现 第五个选项后面都是空白的,这是因为 我们之前选择的 自带的 bundle save 这个产品页模板 默认只配置了 5 个选项,然而这个产品有 8 个选择套餐,这个时候我们就需要为 这个产品单独创建一个模板
给产品创建模板流程
视频演示
图文说明
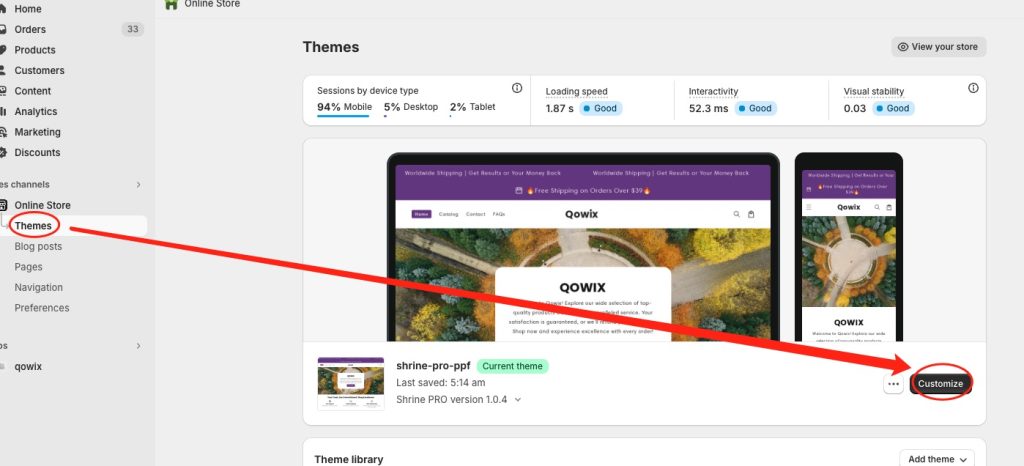
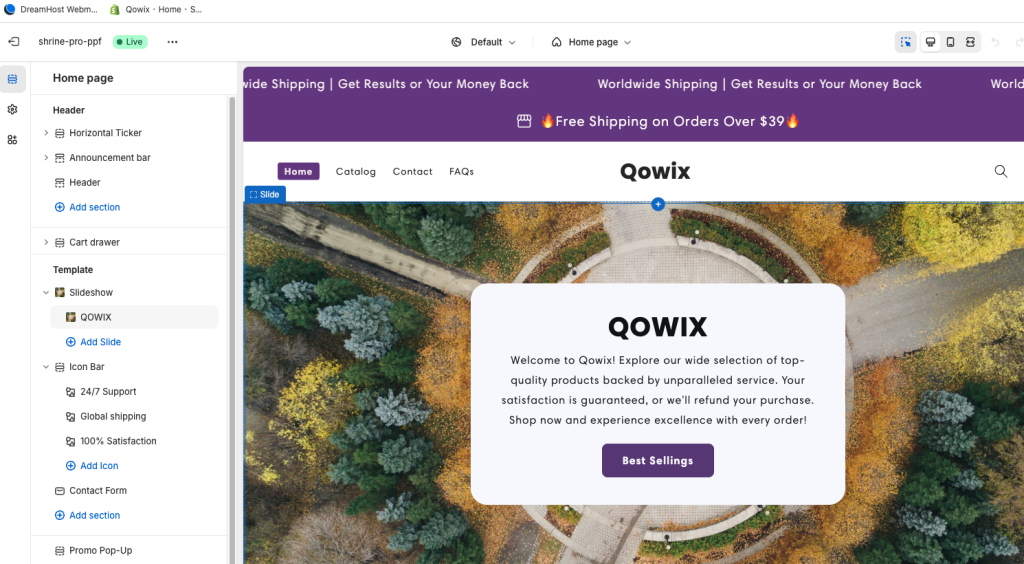
1.打开店铺装修界面


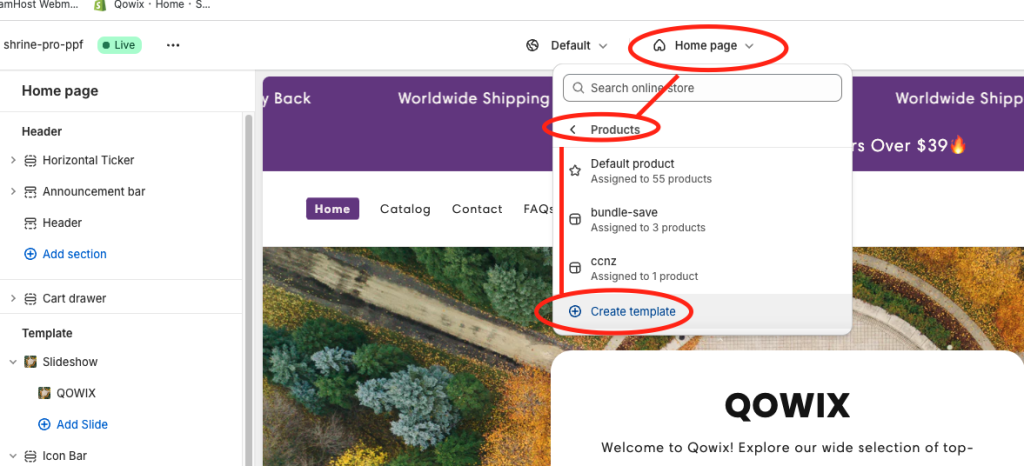
上方中间 选择 “Home page” 展开 选择 “Products” —下发选择 “Create template”

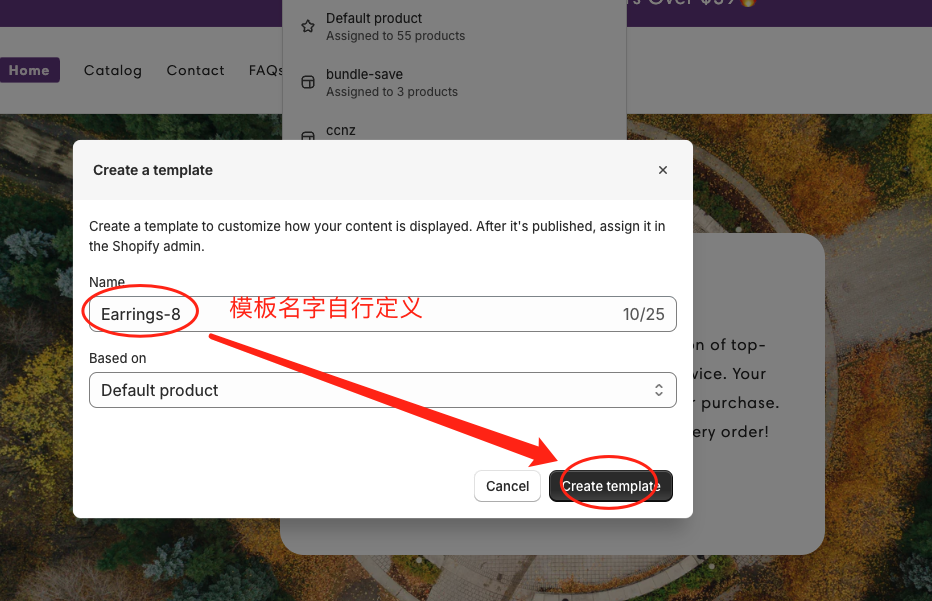
在弹出的 模板创建窗口 填入模板名称(模板名称可以自行定义,记住就行,默认用产品名称比较好方便日后建多了好区分)

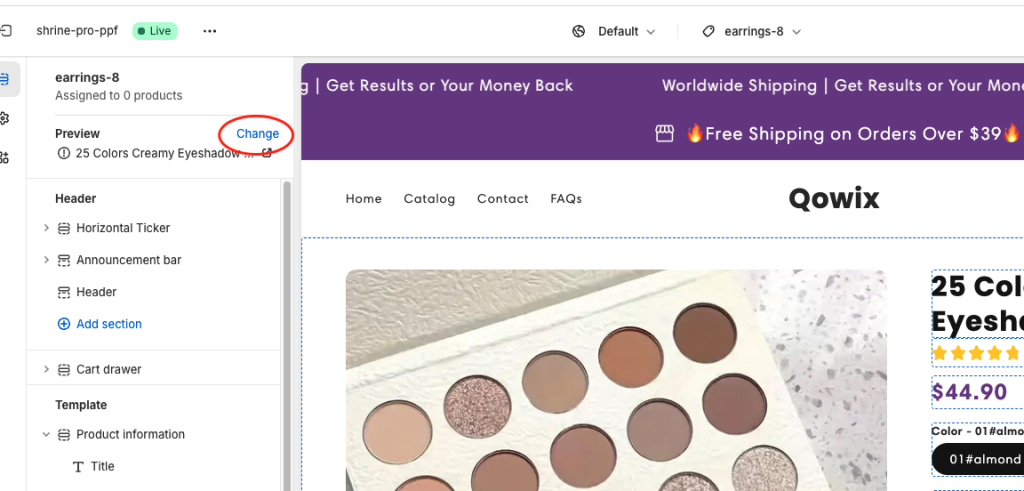
右上角选择产品用于预览装修


选择 需要编辑的模块 “Variant picker”

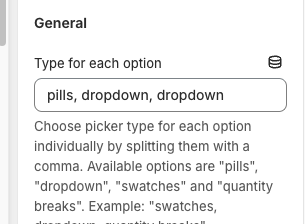
pills — 默认的按钮形式
dropdown—下拉框形式
quantity breaks — 套餐折扣形式(我们需要的这种形式)

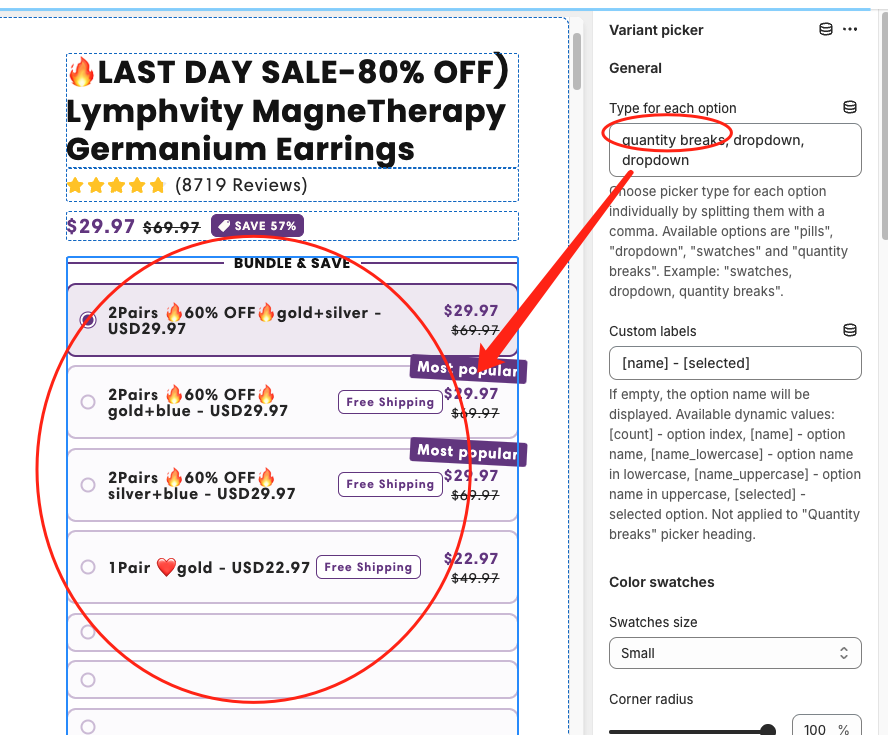
因为我们需要把第一个 选择套餐 展示形式为 “quantity breaks — 套餐折扣形式”, 所以我们把 pills改为 quantity breaks

修改保存后 你会发现 展示方式变为我们需要的了
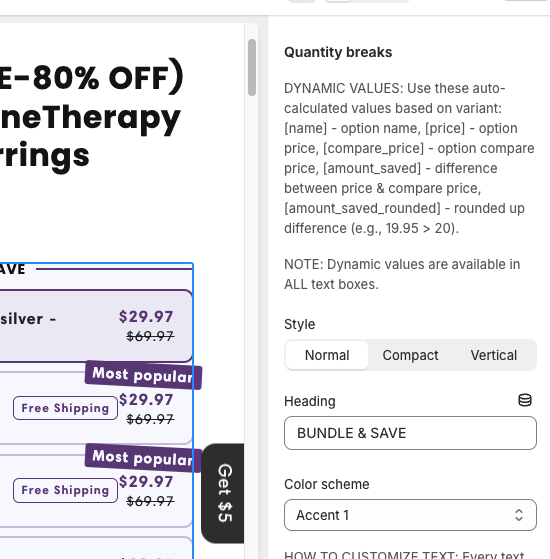
右边配置框 下拉 找到 “Quantity breaks”

一共有 5-6 项 需要配置的,如下
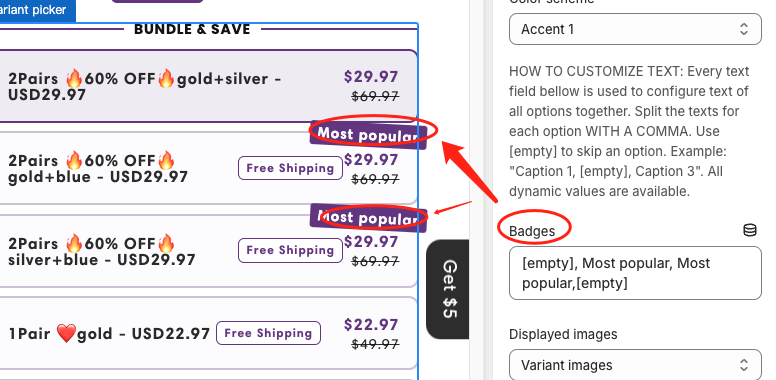
Badges 指的是 右上角标签 譬如 Most popular, Best value 等

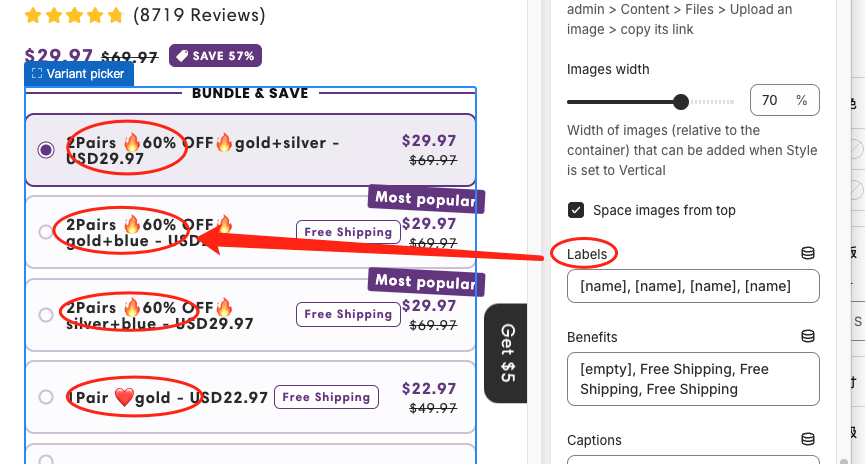
Label指的是 选择项名称

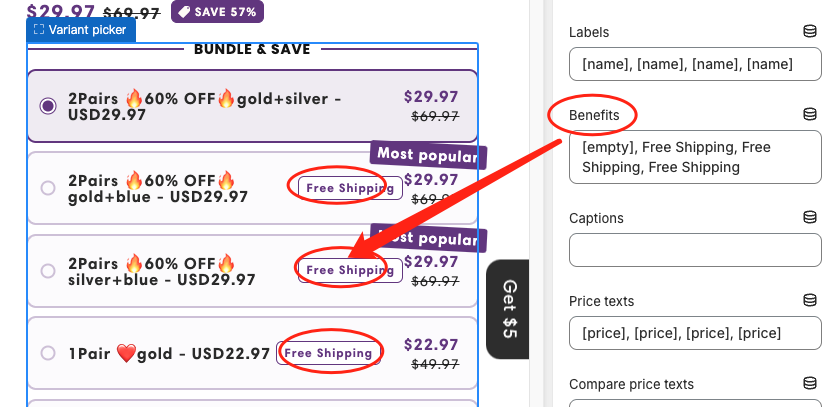
Benefits 指的是 如下图所示的 “Free Shipping” 等吸引客户的标签文字

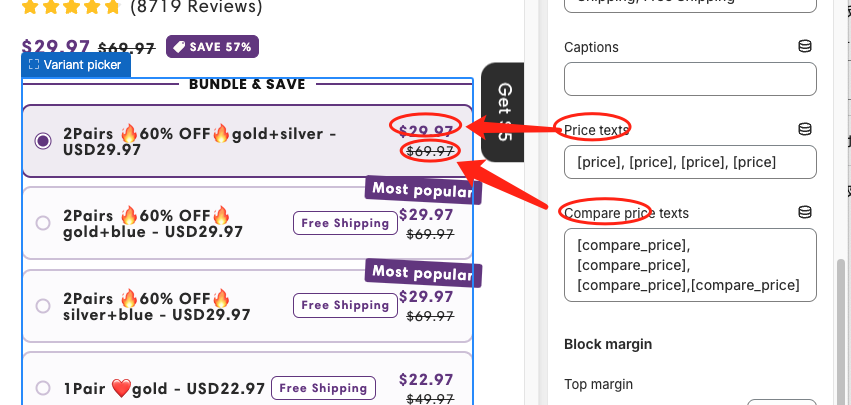
Price texts 指的是 套餐价格,Compare price texts 指的是 套餐原价

每一个配置项 根据 产品的套餐数量 填入 对应数量的 选项值
譬如:产品有 8 个套餐,那么 Labels 就需要填入 8 个值,每个值之间用逗号分隔
[name],[name],[name],[name],[name],[name],[name],[name]
如果其中一个值不想展示任何东西,那么可以填入 [empty]
譬如 设置 Benefits, 第一个套餐不显示任何东西,第二个套餐也不显示任何东西,第三个到第八个显示 Free Shipping,那么该项的值可以这样写
[empty],[empty],Free Shipping,Free Shipping,Free Shipping,Free Shipping,Free Shipping,Free Shipping
模板创建配置完成后,需回到产品编辑页面,选择刚刚创建的模板 保存启用即可